With the evolution of development tools, the testing tools are evolving too, thereby supporting and strengthening the Quality Assurance process. One of them is automation testing when we talk about automation testing, we cannot ignore the most popular, open-source, and reliable tool called Selenium. Time’s have changed and the tools in automation are changing at a rapid pace, today we have numerous automation tools that can be used as a part of your automation process. This article focuses on the most promising and featured packed tool, Cypress.
Cypress?
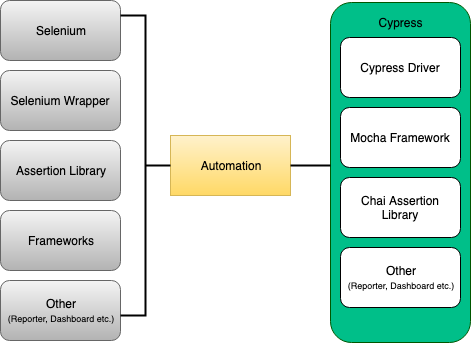
Cypress is an End-to-End javascript Testing framework, which comes with a lot of inbuilt features that you will require in any automation tool. Cypress uses Mocha testing framework and chai assertion library in its framework and mainly it's not built on top of selenium, it's a new driver that operates within your application and this allows very good control over your frontend and backend of the application.
Cypress is Package
Unlike other tools, where we have to maintain and integrate multiple libraries to support your automation framework, increasing the effort and cost required to maintain those libraries. With Cypress, you don’t have to worry about any of these things, since most of the things which are required come along with Cypress itself.

Features of Cypress
- Easy Setup
Setting up and running test in Cypress just requires 3 steps:
1. Download Cypress
2. Open Cypress GUI

3. Run test

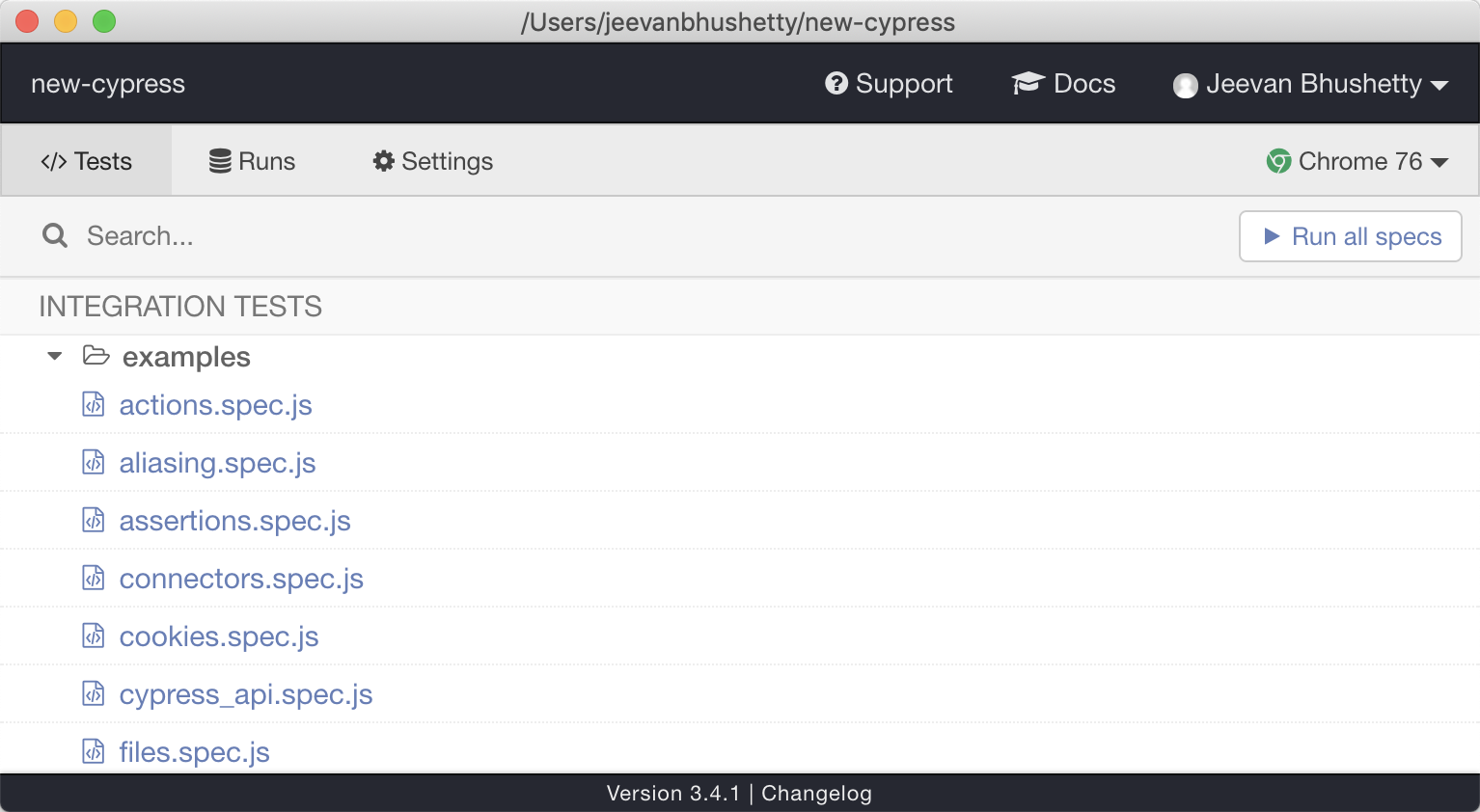
Cypress provides example tests that will be listed on your Cypress GUI tool, these tests are executed by merely clicking on the test. You can also execute a test using the command-line tool by executing the following snippet.
Lets us write the first script
Create a folder test under cypress/integrations/ now create a spec file named login.spec.js and add the following code to it.
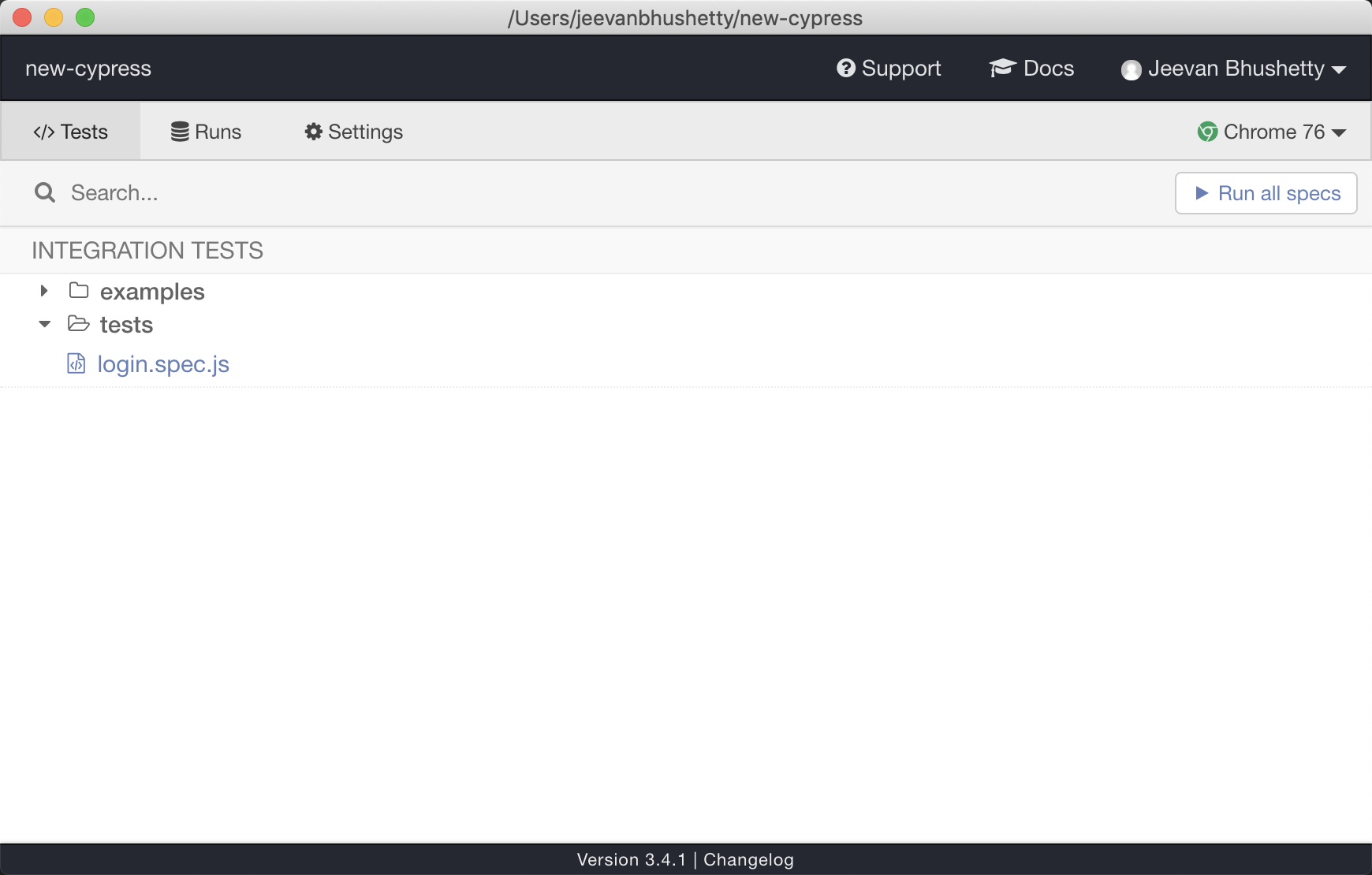
You will see the test listed in the GUI tool

Click on login.spec.js to execute the test.
No more Flaky Tests
Most of our time is spent on making test execution smoother, we often run into situations where actions are performed on web elements even before the web element is in a state to act. Cypress is very good at handling flakiness, it adds the default timeout (defaultCommandTimeout) before any command is performed and this is done using its algorithm to identify if the element is ready to perform actions. Let us check the following example.
Here, the snippet .get() is a command to find an element by providing a CSS selector and chained with click() command to perform click on an element. So before clicking, cypress will by default wait for 4000 milliseconds and perform all following checks before any actions are executed:
- Scroll to the element
- Check if the element is visible
- Check if the element is not disabled
- Check if the element is not ReadOnly (for input type elements)
- Check if there is no animation being performed on the web element
- Check if the element is not covered by any other element
- Scroll the page if the element is covered by the fixed positioned element
- And then trigger the action
This algorithm ensures your tests are executed smoothly and actions are performed only when elements are ready to receive the actions. The above default timeout of 4000 milliseconds can also be modified globally through Cypress configuration or on command level by using the snippet.
GUI Tool
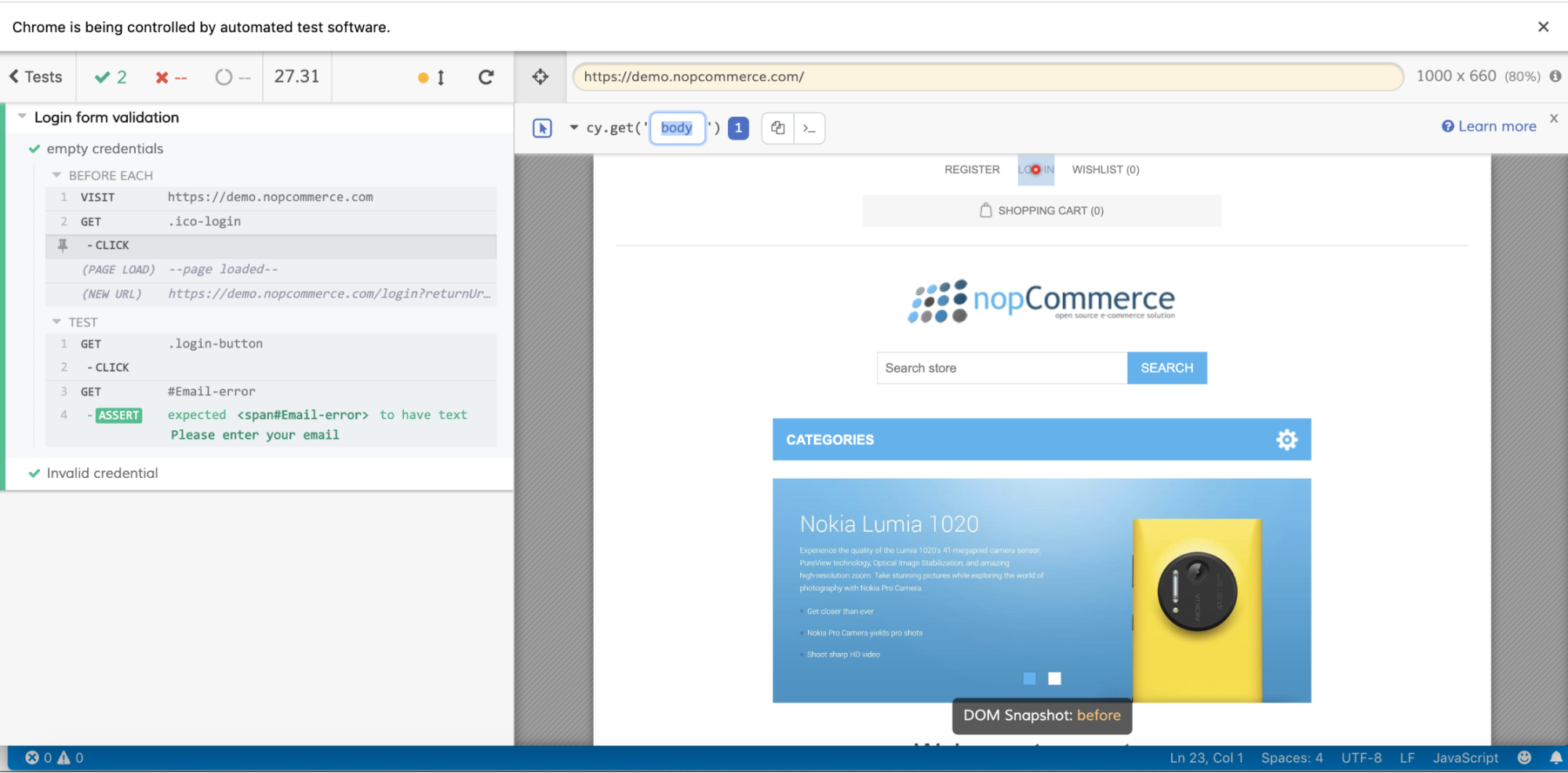
Cypress provides you the GUI tool to view/execute your tests, view your configuration, and view the tests executed from dashboards. Moreover, you can watch your tests running and get more insights into your test run.

When we hover each step will give you more insights into a particular step and also provides you DOM snapshot before and after performing actions. This helps to understand and debugging your test in more detail, another cool feature is updating and saving your test will automatically re-run the test on GUI tool.

Awesome Dashboard
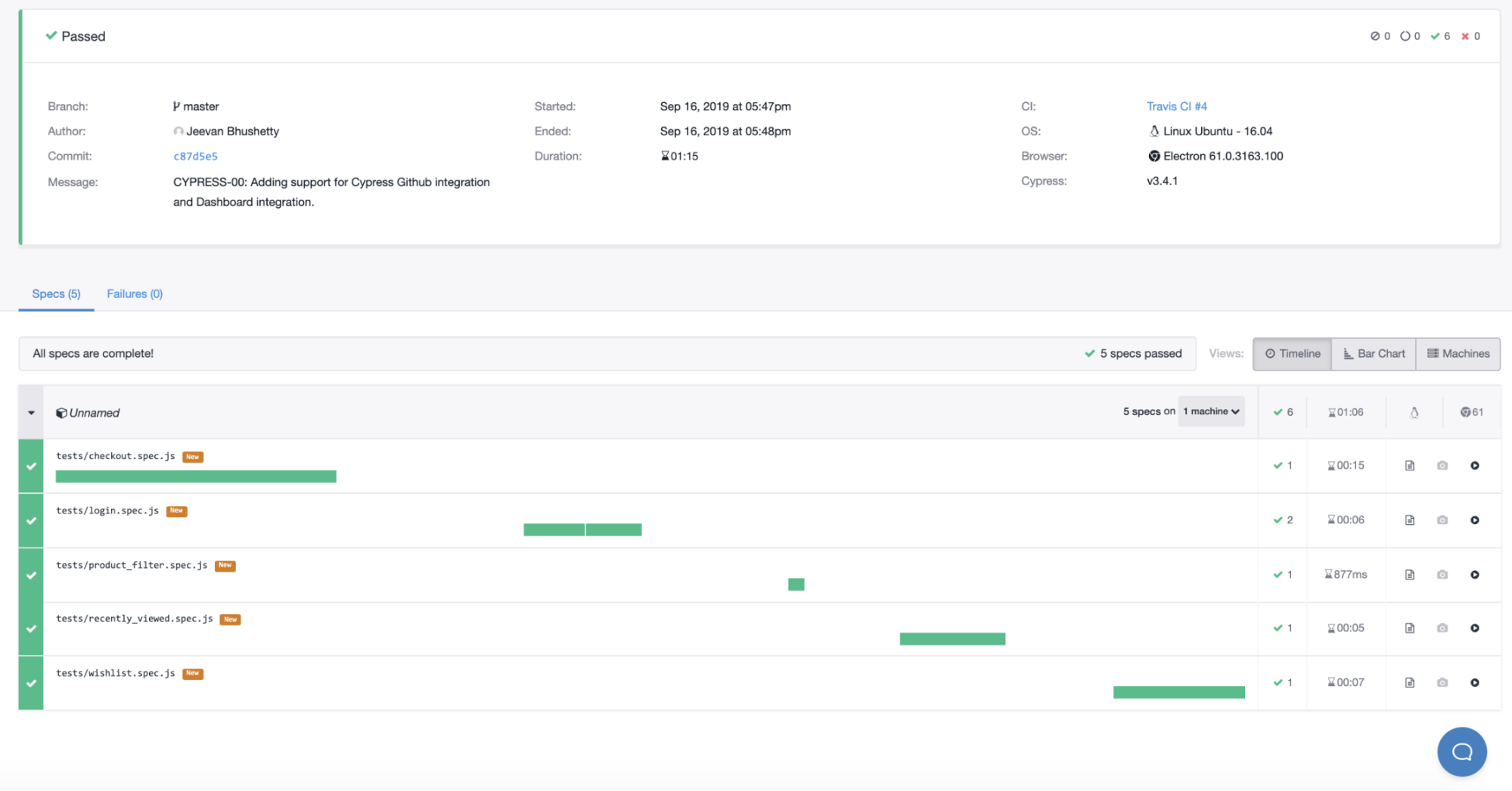
Another amazing feature of Cypress is its dashboard(https://dashboard.cypress.io), which gives you a summary and insights about your tests executed across CI/CD tools. The dashboard is just like any other dashboard provided by CI/CD tools, which gives you logs and execution details of your tests.

Moreover, you also have a default option to record your test and watch the videos of your recorded test on the dashboard. Identifying exactly how your tests were executed in CI and understand the point of failures.
- Cypress Plugins - More than UI Testing
Cypress is not just a UI testing tool, Cypress also has a plugin ecosystem where you can integrate any plugins provided by Cypress or create your plugin and extend the behavior of Cypress. Following are a few examples of what you can be done on Cypress apart from functional testing:
- Unit testing - Yes! you can perform unit testing using Cypress plugins for Angular, React, Vue, etc.
- Visual Testing - Keep an eye on your UI, Cypress already provides plugins for most popular visual testing tools like AppliTools, Percy, etc.
- Accessibility Testing - cypress-axe plugin can be used for accessibility
- API Testing and many more, keep exploring.
Things you should know about Cypress before adopting:
- Supports only JavaScript scripting
- The dashboard is not free - which makes sense! But it also provides you basic free plan.
- Currently, Cypress only supports Canary, Chrome, Chromium, and Electron - though they have cross-browser support on their roadmap.
- Supports only jQuery selector
- Writing a test in Cypress is fun! We are sure you will enjoy it.
- A completely new architecture, life beyond selenium.!
This is not an end there are more features that Cypress provides, stay tuned for more blogs around Cypress!

