To automate features of an application, we create automation test scripts. An automated script is code that runs automatically based on a defined state, input, and expected output. While writing the test scripts, we need to identify the web elements on the UI.
For example, say you have added XPath or CSS property in the test script to identify the web elements. When you execute the script, it either results in multiple matches or fails to identify the correct input element. Then you may try with a different CSS property or XPath expression, but that may fail too. Re-execution of the test scripts and debugging the issue consumes a lot of time. We can save this time by validating the CSS selector or XPath expression before adding it to the code, making test scripts more reliable.
Tips with automation scripts
Browser developer tools allow you to inspect, test and debug codes. In this blog, we will use Chrome DevTools to create quick and reliable test scripts for automation!
Elements Panel
Open Element Panel
Press F12 to open up Chrome DevTool > Elements panel should open by default.
You can also right-click an element on the page and select Inspect to jump into the Elements panel. Or press Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, ChromeOS)
Enable Search in the Element Panel
Press Ctrl+F to enable DOM search in the element panel.
Type XPATH or CSS to evaluate
Enter XPath expression or CSS selectors in the search box to identify web elements in the DOM. The provided expression or property will be evaluated, and matched elements, if any, will be highlighted in the DOM.
When multiple elements match, we can use customized XPath or CSS. Customized Xpath helps to create effective XPaths of the web elements and constructs a unique locator for the web elements. CSS Selector is one of the important locators in automation. We can create customized CSS using HTML attributes like ID, class name, and tag name combination.
Console Panel
Open Console Panel
Press F12 to open up Chrome DevTool > Switch to the Console panel.
You can also press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, ChromeOS) to jump straight into the Console panel.
Type XPATH or CSS to evaluate
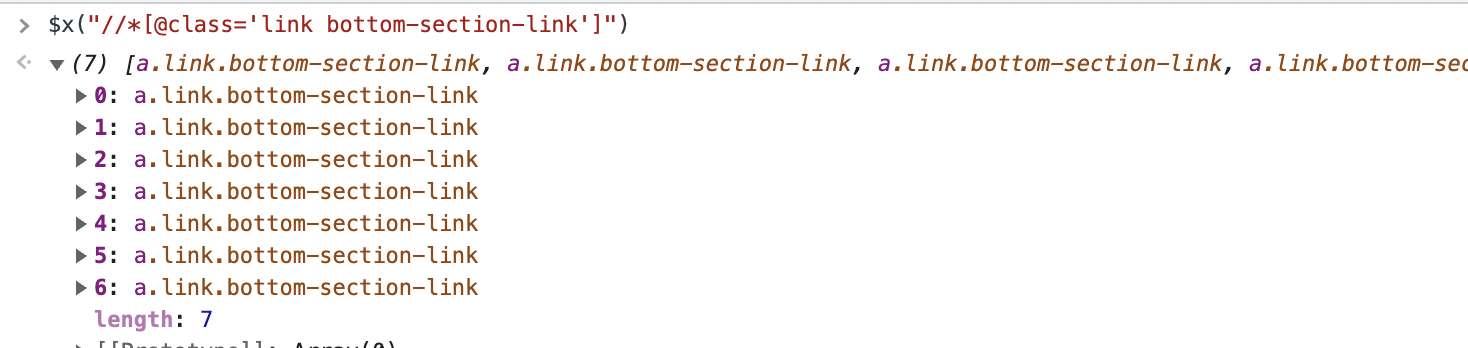
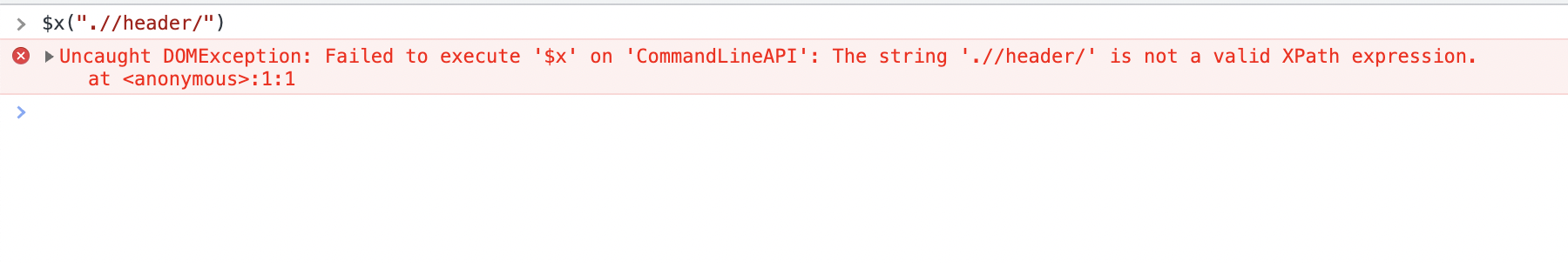
Type in XPath expressions like $x(".//header") or CSS selectors like $$("header") to evaluate and validate. Once tokens are executed, check the results returned:
- When elements match, they will return as a list. Otherwise, an empty list [ ] is shown.

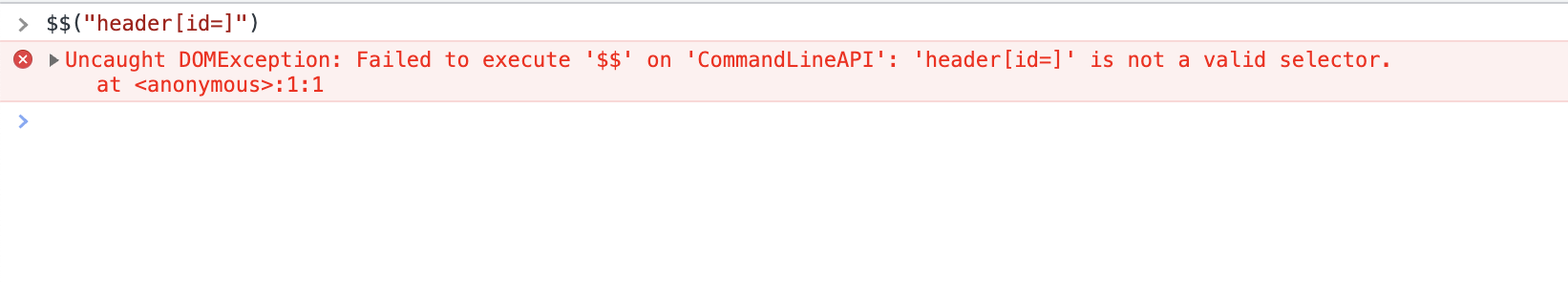
- When the XPath or CSS selector is invalid, an exception is shown in red text.


Important tip: From the console panel, use either the $('selector') or $$('selector') console commands to select element(s) from the DOM. $ uses the querySelector DOM method, which returns a single matching DOM element. $$ uses querySelectorAll, which returns an array of all matching elements.
How to build customized Xpath and CSS Selector locators based on HTML attributes
Xpath and CSS selector are the generic locators. To write automation test scripts, we can construct Xpath and CSS locators with any HTML element on the page. To create manual customized Xpath and CSS selectors, analyze the HTML properties and their values first.
How to create the customized XPath with the help of a unique attribute of the element?
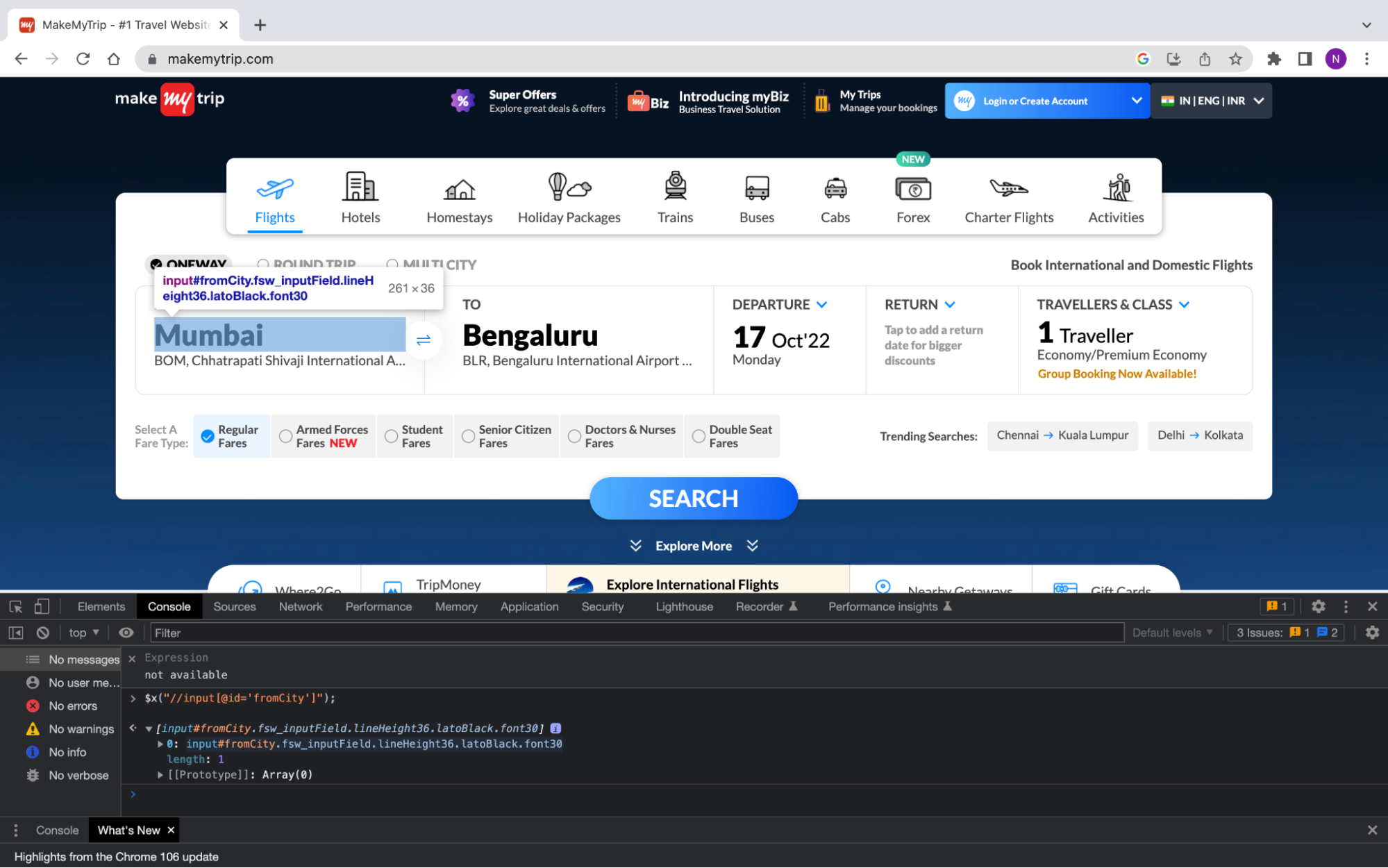
Consider you need to identify the “From city” field on makemytrip.com using XPATH
We can use id -
Now, type the customized XPath in the console and validate whether it finds the correct element. The console will show the matching elements, and when we hover the cursor on the element, it will highlight the web element on the screen.
As you can see in the screenshot below, for the element “From city” > “Mumbai” city is getting highlighted correctly.

How to find accurate web elements by using customized XPath when we have multiple matches?
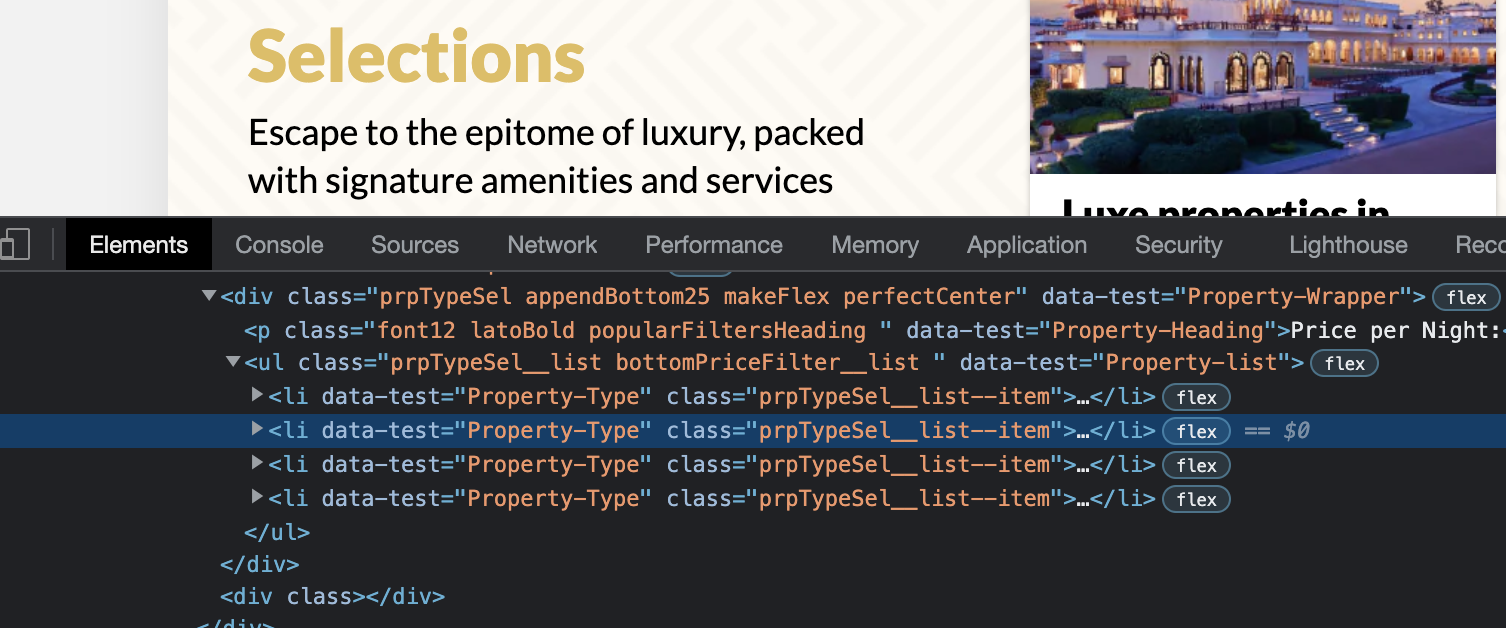
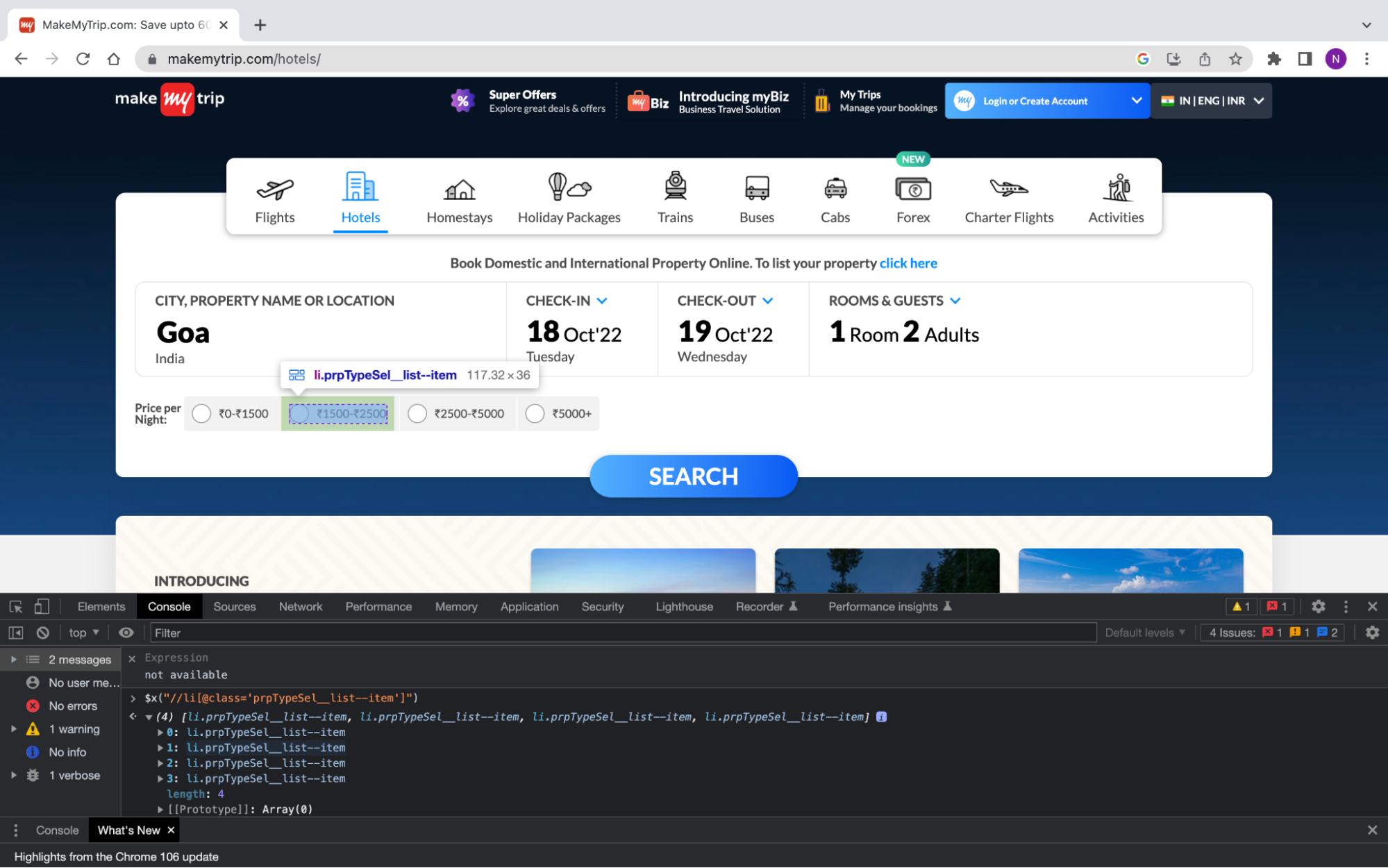
When we have multiple matches, we can handle it using an index in the XPath. Consider an example of selecting a “Property Type” field.
When we use the above XPath expression, it will start highlighting multiple elements because of common attributes of the class.


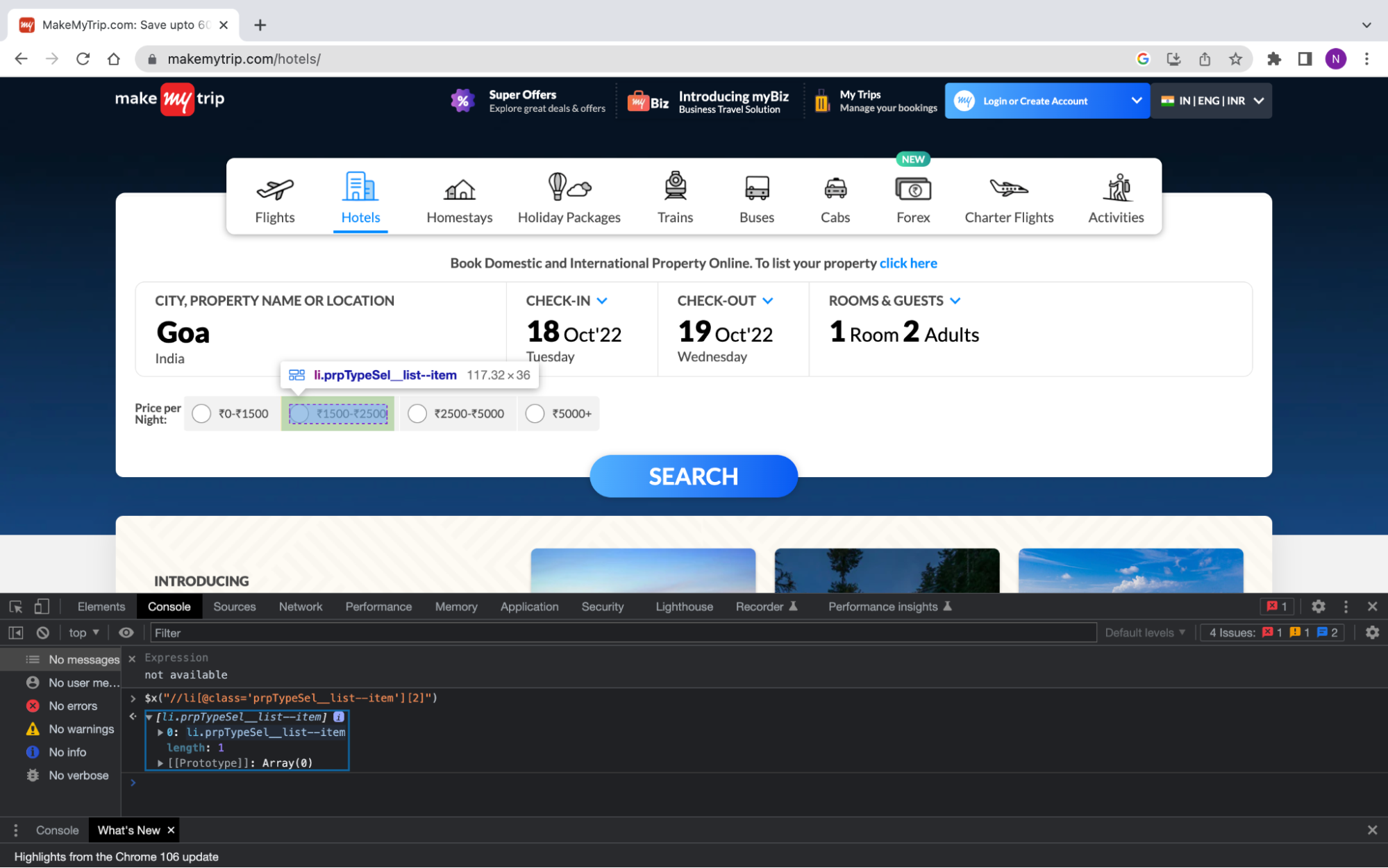
To identify the web element uniquely, we can call that element by using the index. For this test, we will write XPATH to uniquely locate the second element to perform tests and verify results.
Here [2] represents an index.
In the below screenshot, we can see that with the help of the index, we can locate the second element. The console window highlights this element on the screen.

How to handle web element index in CSS when we have multiple matching elements
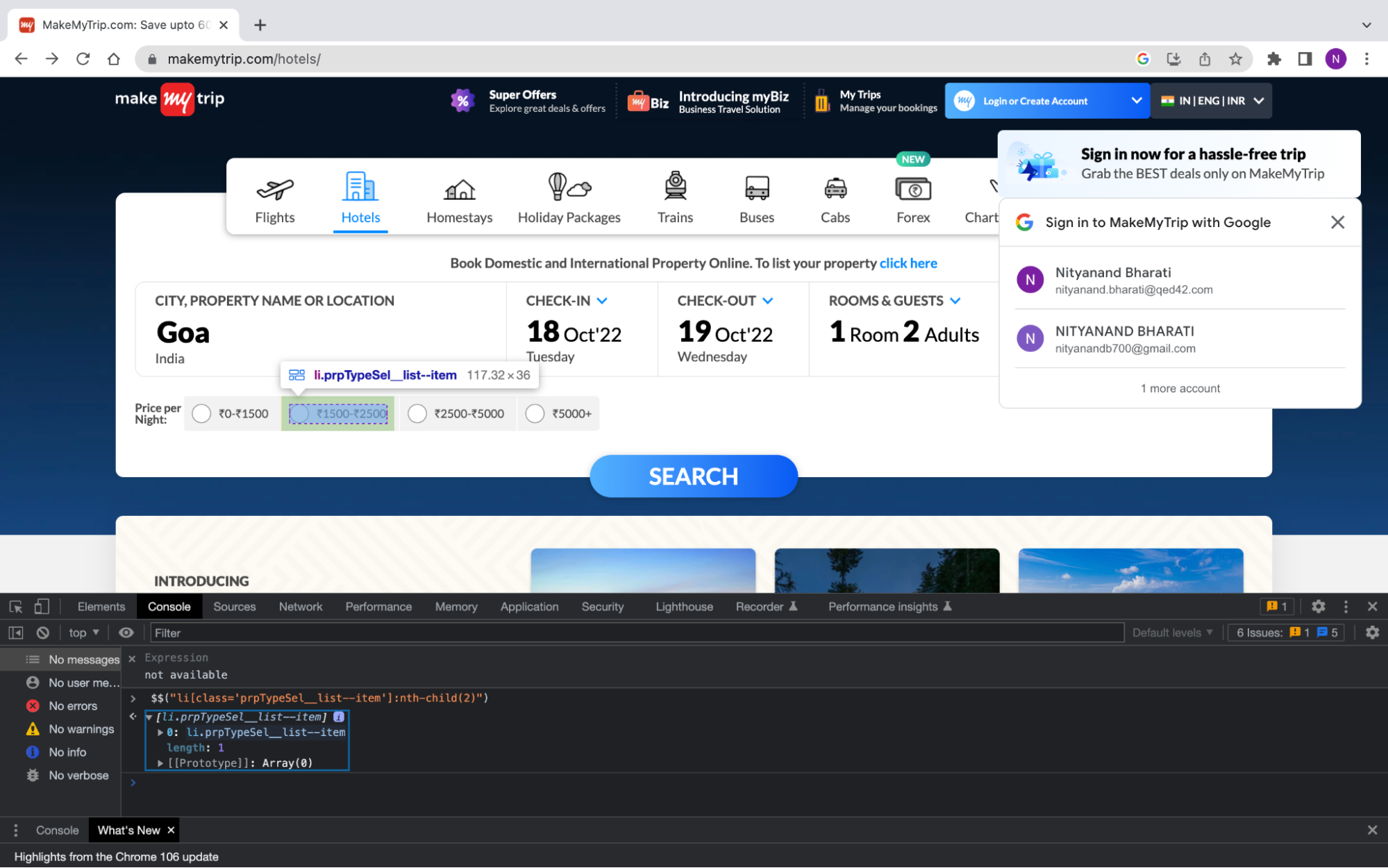
In CSS, to handle indexing, we use “nth-child” to highlight or encounter the desired web element.
In the below screenshot, we use an index in the CSS selector to highlight the desired web element.

Note: In some cases, the index number may change for the Xpath and CSS because of some hidden attributes in the HTML code. In such cases, XPath will ignore that hidden attribute, while CSS will not.
Conclusion
In this article, we saw how developer tools help to speed up automation script writing. Customized XPath and CSS selector help identify and locate web elements uniquely on the webpage, improving the efficiency of automation tests. A QA automation engineer should follow these steps in their scripting writing process.
Happy Automation !!

